文章の構造を知ってグーグル好みのブログにする
ブログには、必ずふたりの読者がいます。
ひとりは、人間であなたのお客様
もうひとりは、グーグル(正確にはクーグルのボットというプログラム)
稼ぐ女は、このふたりを常に意識して、グーグルにもわかりやすい書き方をするのです!
なぜなら、理想のお客様と出会うためには、グーグルに味方してもらうことが断然有利だから。
こんにちは。小さな会社のWeb屋さおりんこと、白藤(しらふじ)沙織です。
えー、私はお客様のためにブログを書くのよ。
グーグルを中心にしてブログを書くなんてつまらなーいと思うでしょう。
いや、実際にそうなんですけどね。
だけれど、
先ほど書いたとおりグーグルに味方してもらった方が、ビジネスのチャンスも広がるのは確か。これはインターネットを使う宿命と思ってください。
で、グーグルもやっぱり好みがあるですよ。グーグルに振り回される必要はまったくないけれど、好みを理解することって大事じゃないですか。
ほら、意中の彼がいたら、彼の好みを知って、どうやって彼に近づくかって考えるでしょ(違うかなぁ)
それと同じ!って思っていただければ、ちょっと気分は変わるでしょうか。
今日は、グーグルにも読者にもわかりやすく情報を届ける文章構造のお話をします。
私はメイクに例えると、お肌作りって思うのです。アイシャドーもリップも、お肌が整っているからこそ映えるじゃないですか。そんな感じで読んでいただければ~~。

グーグルにわかりやすい文章構造とは
ここからのお話は、ちょっとHTMLというホームページやブログを作るときの言語の話も含まれます。がんばってついてきてね。
グーグルは常にインターネット上にあるブログやホームページを巡回して情報収集するって話を最初にしましたね。覚えていますか?
巡回してきたロボットはリンクをたどりながら1ページ1ページ、「この記事はどんなことが書いてあるのかな?」「何が重要なのかな」と判断していきます。
そのときに記事の書き方によって、判断しやすかったり、しにくかったりするので、好みの形になるようにしておきましょう。
といっても、特別なことではないんです。グーグルはして欲しくないことを、ちゃんと伝えてくれてます。
避けるべき方法:
- パラグラフ、小見出し、レイアウトの分離を取り入れずに、1 つのページにさまざまなトピックに関する大量のテキストを載せる。
ほら、グーグルもわりと親切でしょう!(^^)!
グーグルがして欲しいことは、ブログ記事はタイトル、見出し、段落をちゃんと分けて書くことなの。
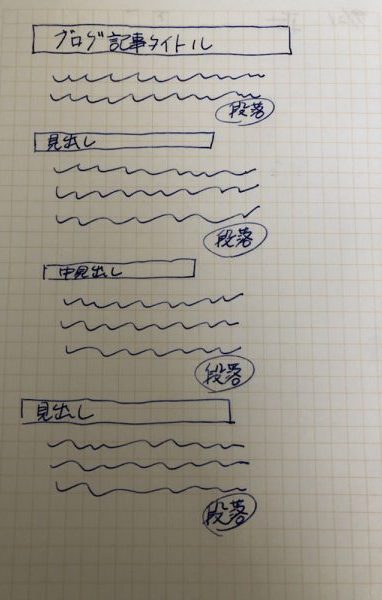
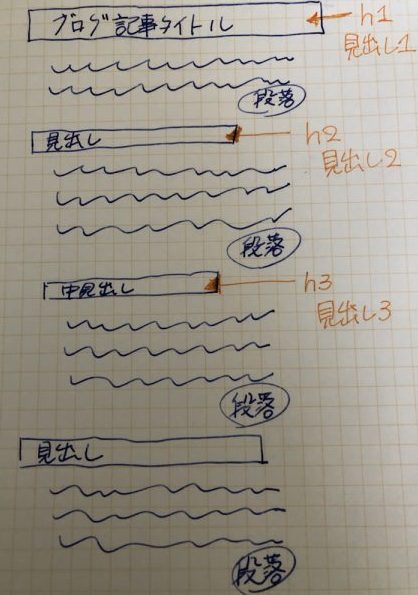
図にすると、こんな感じです↓

タイトル、見出し、段落
このようになっていること大事
新聞の構造と同じで、ごくごくフツーの構造です。でも意識しないとこのような文章構造にならないのよね。
ブログの記事タイトルは、みんな意識するけれど、自分の書く文章に見出しをつけるってなかなかしないかもですね。
で、自分が書いている画面上で、自分なりに見出しをつけたわ!ってのではダメなんです。
HTMLで見出しを付けないと意味がない
ホームページやブログの世界には、HTMLというルールがあります。半角の<>で囲まれた記号を見たことありませんか?
これがHTMLなの。グーグルはこの記号を判断して、ここは見出しだな、ここは段落だなって判断していきます。
だから、HTMLのルールで書かないと、ただの文字列の塊として判断されてしまいます。
でね、先ほどの図をHTMLにあてはまめると、一般的にはこんな感じになります。

ブログの記事タイトルは<h1>タグ、
大見出しは<h2>タグ、
中見出しは<h3>タグ
段落は<p>タグ
ご注意
一般的な例を上げています。ワードプレスを作った人によっては、このようにHTMLタグが割り当てられていません。理想は上記のようになっていること。そうでない場合も見出しをつける意味は変わりません。
が、ご自分のブログでどのタグが割り当てられているかは、ブログを作った方に確認してもらってくださいね。
私に聞いていただいても大丈夫です。
このように当てはめていきます。
では、どうやって????
究極は自分で手で入力するんですが、その方法もさまざま。
すべてを解説することは難しく、、、まずはワードプレスを例にあげます。
ワードプレスの場合
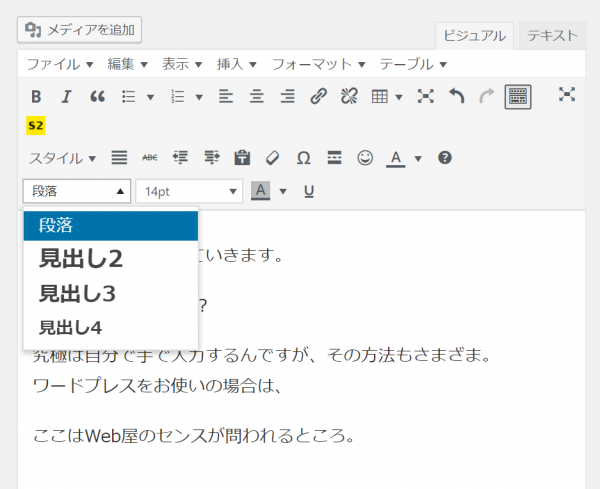
まず「ビジュアル」エディタのタブが上になっていることを確認してね。

でね、【ビジュアル】エディタに切り替えたら、【段落】って書いてあるところがあるから、そこをクリックします。

見出し2と書いてある部分が<h2>
見出し3が<h3>
に相当するの。
見出しタグはh1からh6まであります。ブログを書く場合は、階層が深くなると難しくなるから、h3までにおさめてね。
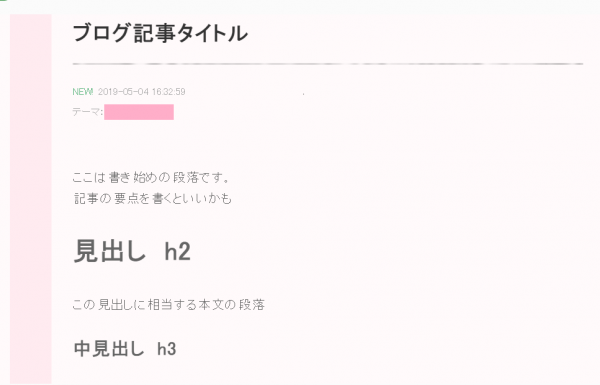
私のブログのデザインを適用すると、こんな感じになります。

h2やh3は私が頼んでデザインしてもらっています。テンション上がるように、好きなテニスのラケットが文頭にくるようにしてもらっているの。
が、、、
ワードプレスのテンプレートもさまざまあり、このテンプレートを作った人によってこのような構造にならない場合もあります。
本文に入る見出しがh3から始まってみたり、そもそもデザインが適用されていなかったりもします。
ですので、ワードプレスをお使いの場合は、作ってくれた人、もしくは習った人に、この記事を見ていただいて、このような構造になっているか確認してくださいね。そうして、なっていなかったら、このうに修正してもらうことをお勧めします。
といっても、インターネット上に出回っているテンプレートでは難しいかもしれないのね。そんなときは、ワードプレスのテンプレートをゼロから作れるWeb制作会社に相談してくださいね。私の会社でもOKですよ。いつでも喜んで~~(売込み、サーセン)
アメブロの場合
無料ブログサービスの代表ともいえる、アメブロでも同様のことができますよ。
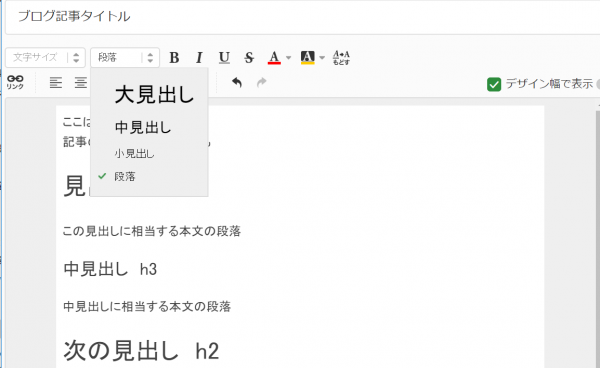
アメブロの場合はこんな感じですね。

アメブロの場合は、
大見出しがh2
中見出しがh3
小見出しがh4
になっています。
プレビューで見ると、こんな感じでデザインが適用されています。

見出しのデザインを調整したいとか、こうしたいということは、アメブロだと限度があるかもです。
私の感覚では、このテンプレートの見出しはもうちょっとおしゃれにデザインしたいです。
アメブロのデザインテンプレートにどの程度手が入れられるかは、テンプレートにもよるので、カスタマイズできる人に相談してみてくださいね。
そのほかのブログサービスをお使いの方は、この文章を参考にして、設定を探してみてくださいね。
文章構造のまとめ
今日はグーグルの視点から、文章構造について説明しました。
見出しと段落を意識して、グーグルにわかりやすくしてあげるです。
あっ、グーグルだけじゃなくて、こんな構造で文章を書くと、読んでいる人にもわかりやすいですよ♡
こんな構造で書くのが難しいって方は、すべての記事でなくてもよいので、自分の勝負記事と思うものから取り入れてみてくださいね。
文章を構造化するのは、文章講座の分野に入るので、それはまた別の機会に書いてみますね。
ではでは~!
■Web集客・SNS活用のセミナー講師をしています
ビジネスをうまくいかせたいなら、マーケティング(集客)は欠かせない。営業して売る前に、営業できるお客さんに出会う必要があるからですね。
中小企業や個人事業では、お金をできるだけかけずに集客したいですよね。
だから、Web集客やSNS活用セミナーを自主的に開いたり、派遣での講師をしています。ミラサポの専門家でもありますので、こちらを利用していただいてもOKです。
■Web解析のお仕事しています
Web解析はホームページやブログの健康診断のようなもの。会社経営にたとえると、決算書のようなもの。
現状を把握することで、ビジネスにホームページやブログをどう活かすかも考えやすくなります。目標を決めて、数値を追いながら行動していくって、経営もダイエットも同じ。
毎月解析レポートを作成して施策を提案するコンサルコース
単発で解析してアドバイスするコース
年間3回とか回数を決めて解析するコース
いろいろあります。
お仕事の依頼は、下記のフォームからお願いします!
https://saorin.websuccess.jp/request/
コメント
この記事の投稿者
![]()
白藤沙織
Web・印刷の株式会社正文舎取締役。 Webプロデューサー 兼 ライター。ときどきセミナー講師。 コーチやカウンセラーの資格を持ち、仕事に活かしています。 ダンス・歌・演劇好き。4コマ漫画のサザエさんをこよなく愛しています。
営業をどのようにしたらよいかわからないときに、Webサイトとブログ、SNSに出会う。以来、情報発信を丁寧にして未来のお客様と出会ったり、お客様のフォローをしています。
仕事もプライベートも「自分の生きたい人生を生きる」ために、「自信や勇気」を届けられたらうれしいです。