検索キーワードってどこにいれるといいの?
ブログを書くときは検索されたいキーワードは決めて書く。
とよく言われていますが、、、
検索キーワードを効果的に使うルールがあるんです。
キーワードを使えばいいんだーと、適当に使うと非常にもったいないことになりかねないので、今日はその説明をしますね。
こんにちは。小さな会社のWeb屋さおりんこと、白藤(しらふじ)沙織です。
10連休、みなさまはいかがお過ごしですか?
連休最後の今日は、私は北海道神宮に行って桜の花を見てきましたよ~。
散りかけではありましたが、美しかったなぁ。
さて、今日は検索キーワードの使いどころを説明しますね。
できるだけ、グーグルとみなさんの通訳に徹したいと思いますが、、、
わからないことがあったら、連絡してくださいね~~~♪

※photoBさんによる写真ACからの写真
検索キーワードは重要なタグの中に入れる
検索されたいキーワードは、重要なタグの中にいれましょう。
まず、みなさんがすぐにできるのは、
ブログ記事タイトルと見出しの中に使うことです。
Googleはこんなことを言っています。
見出しタグを使用して重要なテキストを強調する
おすすめの方法
概要を書く場合を想像する
一般に、見出しタグはタグに囲まれているテキストをページ上の通常のテキストよりも大きく表示するため、ユーザーにとってはそのテキストが重要であるという視覚的な手がかりとなり、見出しテキストの下に続くコンテンツの内容について理解しやすくなります。複数の見出しサイズを正しい順序で使用すると、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
グーグルが言っていることをカンタンにまとめますと、「要するに重要な言葉は見出しタグの中に入れてね」ってことです。
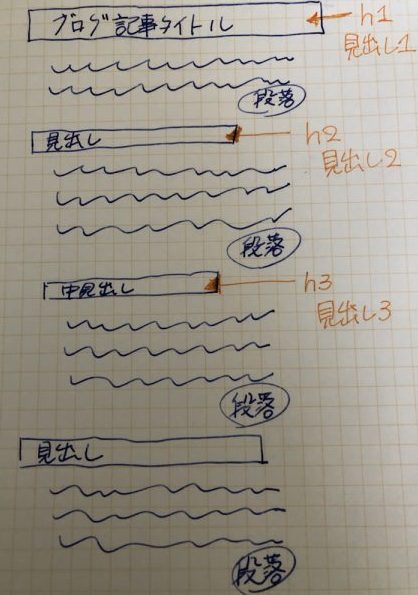
見出しタグというのは、h1、h2、h3っていうやつです。
人間が見ている部分で言いますと、ブログ記事のタイトル、ワードプレスでは見出し2、見出し3、アメブロならば大見出し、中見出し、小見出しです。
再び、この汚い文字の図で確認しましょう。

たいてい、h1の文字サイズが一番大きく、h2、h3になるに従って小さくなります。SEOの重要度も同じで、h1の優先度が高く、順に低くなっていきます。
まず、ブログ記事を書くときに、今日はどんなことを書こうかなってテーマを考えるでしょう。
その中で最も伝えたくて重要なことが検索キーワードになると思います。そのキーワードを決めたら、できるだけブログ記事のタイトルにキーワードが含まれるようにするのです。そして、適度に見出しとか小見出しにも使います。
たとえば、私の場合、ちょっと前に「美女四天王」で検索されたいと思っていました。(ふざけんなって怒らないでね)
小樽雪あかりの路っていうイベントに友だち4人で出かけたのですが、グループ名を付けようという話になり、どうせならネタになるものがいいと「美女四天王」しました。さらに、グーグルで「美女四天王」と検索したら、私たちが出てきたらおもしろいよねってことになりましてね。
私も、いったい自分のSEO力はどのくらいなんだと知りたくて、SEOに取り組んだんですよ。
それで「美女四天王、小樽雪あかりの路を行く」と、ブログの記事タイトルに「美女四天王」を入れてみました。
この記事は「美女四天王」が重要キーワードよってグーグルに伝える意味もあります。

このときは、本文の見出しタグには「美女四天王」は使っていません。
なぜならば、検索されたいあまりに普通に書いたり、話したりする以上に詰め込みすぎると、グーグルは「あなた、媚びてませんか?」と評価しないのです。
私は、「美女四天王」を言及した記事ではなく、「美女四天王」という仲良しグループが小樽雪あかりの路イベントに行ったよという趣旨の記事にしたかったので、美女四天王は連発しませんでした。
(ほかにも意識したことがあるので、それは別にまとめます)
こんな感じで、読者に伝えたいことをはっきりさせて、hタグ(見出しタグ)にキーワードを使ってみてください。
あっ、悪い例も書きます。
以前はとにかく検索されたいキーワードを詰め込もうって感じで、下のようにh1タグにこんな風にいれちゃったりしてました。
「札幌でWeb屋をお探しなら、札幌市菊水の正文舎へ」
日本語として不自然でしょう。こんな風に話したり書いたりしませんよね。
2007年~2015年頃まではこのような施策をしてたので、印象がとても強いのかキーワードをたくさん入れればいいという方、今でもいらっしゃいます。古い手法です。もう使わないでくださいね。
今であれば、
「札幌でWeb屋をお探しなら正文舎へ」ですね。
私は検索キーワードはできだけはやく出現させた方がよいと思っていて、左側にキーワードがくるようにと考えてタイトルを考えます。
見出しタグよりもタイトルタグ
見出しタグも重要なのですが、もっと重要なタグがあります。
それはタイトルタグ(titleタグ)。
各ページに固有の正確なタイトルを付ける
<title>タグはユーザーと検索エンジンの両方にページの内容を伝えるものです。<title>タグは HTML ドキュメントの<head>要素内に配置する必要があります。サイトの各ページに固有のタイトルを付けてください。
タイトルタグ(titleタグ)は、ブログ記事が表示されている1ファイル全体に付けるものです。
うーん。伝わりませんね。
ブログ記事のタイトルとどう違うのかというと、タグの種類も使い方も違います。
って。。。
専門的なことは置いといて、みなさんがフツーに確認できる場所は、Webブラウザのタブの部分です。

あるいは、検索結果画面で確認できます。

グーグルで「稼ぐ女 SEO」で検索してみた結果の図です。
あっ、ブログの記事タイトルと同じじゃんと思われるでしょう。
でも、違うのです。
よーくよーく見ると、
「稼ぐ女のSEO(検索エンジン最適化)~SEOはなぜ必要なの |WEBサクセス 白藤沙織のブログ」
となっているのです。ちょっとブログ記事のタイトルが長くて切れているんですね。
このタイトルタグが、SEOで最も重要な場所と言われているんです。
普通は、一般のユーザーさんがここを編集することはなかなか難しいのです。
が、ワードプレスやアメブロなどをお使いの場合は、制作者が自動的に表示されるように設定するので、みなさんは何も考えないで、ブログの記事タイトルを考えるだけでよいと思います。
たとえば、私のブログでは、タイトルタグは自動的に「ブログ記事のタイトル | ブログ全体のタイトル」と表示されるように設定されています。(私が納品させていただいたワードプレスはそうなっています)
で、この部分を自分で調整することも可能なんです。
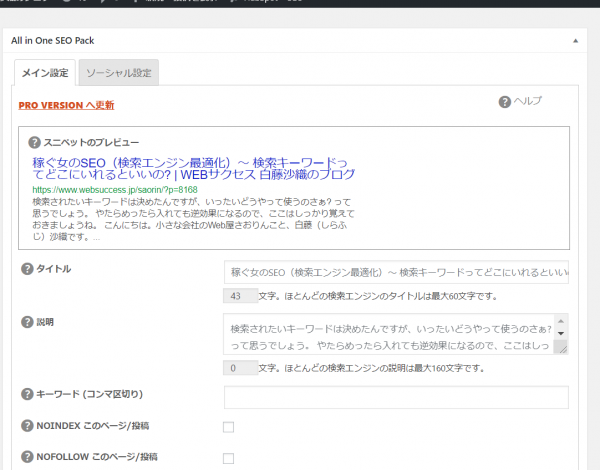
ワードプレスの場合は、専用のプラグインがあります。「All in One SEO」というプラグインが有名です。このプラグインを入れると、ブログ記事を書く画面の下の方に、このような入力欄が表示されています。

ここの【タイトル】という入力欄に、検索キーワードを含めて文字を入れます。
そのときは、記事の内容を要約するとか、説明するようなタイトルにしてください。検索順位確保だけのために、本文と全然関係ないことを入れるのはNGです。
テクニックだけ使ってもダメなんで!
でも、いちいちタイトルタグを調整するのは手間です。ワードプレスやアメブロの自動機能を使うので構わないと私は思っています。
検索順位が上がらないという場合は、まずはこのタイトルタグを調査するんですよ。ライバルと熾烈な順位争いをしているときなどは、タイトルタグの調整は必須だから。
(そこまでの競争をしなくても済むように、ビジネスのコンセプトを固めたいものです)
検索キーワードは本文に入れなくてもいいのですか?
特定のテーマで記事を書くので、本文にも当然検索キーワードは出てくると思います。
そのときに、SEOの効果をちょっと強めることができます。
わかりやすくするために、スピーチのことを例にしますね。
たとえば、なぜ「美女四天王」で検索されたいのか経緯を誰かに説明するとしましょう。こんな感じになりますでしょうか。
今日は美女四天王のことを話します。
美女四天王とは、Web屋さおりんと友だちがおもしろがって検索キーワードとして決めた単語です。
仲良し4人組のグループ名なんですよ。
この4人で小樽に行ったとき、「美女四天王」で検索されたいって話で盛り上がったのです。Web屋としては、検索順位を上げることに燃えちゃって、SEOの施策いろいろ考えました。
話をするとしたら、自然と「美女四天王」というところを大きな声で話したり、ゆっくり話して強調するかもしれませんよね。
これをブログに当てはめるとしたら、
美女四天王とは ← h1 ブログ記事タイトル
(以降 p 段落)
美女四天王とは、Web屋さおりんがおもしろがって検索キーワードとして決めた単語です。
仲良し4人組のグループ名なんですよ。
この4人で小樽に行ったとき、「美女四天王」で検索されたいって話で盛り上がったです。Web屋としては、検索順位を上げることに燃えちゃって、SEOの施策いろいろ考えました。
というようになりますかね。
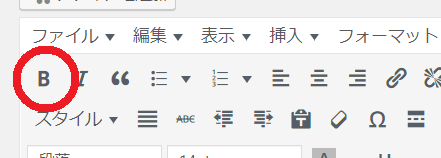
それで、本文でSEOの効果を高めるときは、検索キーワードを太文字にしてみます。太文字にするときは、強調タグ(strong)タグを使います。ワードプレスやアメブロでは、強調したい文字を選択して「B」ボタンを選びます。

wordと同じ感覚ですね。
strongタグと似ているものにbタグというのもあって、ちょっとややこしいのですが、、、
ワードプレスやアメブロでは現在、「B」ボタンを押すとstrongタグが入ります。
また、強調文字にはemタグもありますが、あんまり使わないのでここでは省略。
検索キーワードだからと言って、出てくるたびに太文字にするとちょっとうるさい感じになるかもしれません。
そんなときは、最初に出てくる方を強調して、そのほかは普通の文字のままにしてOKです。
タグの重要度のまとめ
検索キーワードを入れるといい場所は、タイトルタグ、見出しタグ、強調タグです。
あっ、全部に入れるという意味ではないですよ。
あくまでも自然な文章を考えるのが最優先で、検索キーワードを使うときはこの場所にっていう意味です。入れすぎるとかえってよくないんですよ。
もっとも重要なのはタイトルタグで、キーワードが優先して入るように考えます。
が、ここはユーザーさんがカンタンに操作できる場所に書かれているわけではありません。ワードプレスやアメブロでは自動的にブログ記事のタイトルが含まれるように設定されていることが多いので、ブログ記事のタイトルを作るのに全力を注ぎましょう。
その次に重要なのが見出しタグ。見出しタグのうち優先度が高いのはブログ記事タイトルに割り当てられるh1。その次が見出しに割り当てられるh2、h3です。
【注意】
ワードプレスやアメブロなどで必ずこのように設定されているわけではありません。どのタグが割り当てられているかは、そのテンプレートを作った制作者によって違います。
現在の流れでは、ブログ記事タイトルがh1、見出しがh2、中見出しがh3などになっていることが多いです。自分のブログがどうなっているか確認したいときは、Web制作会社の方に確認してみてくださいね。わからなければ、私宛にお問合せいただいても大丈夫ですよ~。
本文でSEOの施策をしたいときは、強調タグstrongタグを使う
いかがでしたでしょうか?
なんか難しいと思うときは、まずは時間をかけて、本気で集客したい記事を書くときに試してみてね。
慣れてくると、自然と考えられるようになりますよー。指が覚える感じです。
ではでは~!
■Web集客・SNS活用のセミナー講師をしています
ビジネスをうまくいかせたいなら、マーケティング(集客)は欠かせない。営業して売る前に、営業できるお客さんに出会う必要があるからですね。
中小企業や個人事業では、お金をできるだけかけずに集客したいですよね。
だから、Web集客やSNS活用セミナーを自主的に開いたり、派遣での講師をしています。ミラサポの専門家でもありますので、こちらを利用していただいてもOKです。
■Web解析のお仕事しています
Web解析はホームページやブログの健康診断のようなもの。会社経営にたとえると、決算書のようなもの。
現状を把握することで、ビジネスにホームページやブログをどう活かすかも考えやすくなります。目標を決めて、数値を追いながら行動していくって、経営もダイエットも同じ。
毎月解析レポートを作成して施策を提案するコンサルコース
単発で解析してアドバイスするコース
年間3回とか回数を決めて解析するコース
いろいろあります。
お仕事の依頼は、下記のフォームからお願いします!
https://saorin.websuccess.jp/request/
コメント
この記事の投稿者
![]()
白藤沙織
Web・印刷の株式会社正文舎取締役。 Webプロデューサー 兼 ライター。ときどきセミナー講師。 コーチやカウンセラーの資格を持ち、仕事に活かしています。 ダンス・歌・演劇好き。4コマ漫画のサザエさんをこよなく愛しています。
営業をどのようにしたらよいかわからないときに、Webサイトとブログ、SNSに出会う。以来、情報発信を丁寧にして未来のお客様と出会ったり、お客様のフォローをしています。
仕事もプライベートも「自分の生きたい人生を生きる」ために、「自信や勇気」を届けられたらうれしいです。