私のワードプレスに表示される写真がなんだか小さいんだよねと思った方へ
ワードプレスでブログを書くとき、「自分のブログは何だか写真が小さいなぁ」と感じている方いらっしゃいませんか?
ワードプレスには、自動で写真サイズを縮小して取り込む機能が搭載されていて、この設定を小さいサイズにしたままにしていると、思ったよりもずっと小さなサイズで写真が取り込まれているのです。
こんにちは。Web集客のことをずばり言う「ズバリスト」、白藤沙織です。
ワードプレスでブログを書いているけれど、自分のブログの写真は小さいんだよねと思った方は、ぜひ読んでみてくださいね。
デジタルの写真データについて、ざっくり知っておこう
写真のサイズというと、実際のファイルサイズと画面に表示されているサイズのふたつの意味があるんですね。
実際のファイルサイズは、「メガバイト(MB)」とか「ギガバイト(GB)」という単位で表します。ワードブレスでは、写真のアップロードをするときに関係あります。2MB以上の写真はアップロードできないとか制限されている方もいるでしょう。そういうときに関係します。人間に例えると、体重かな。
一方、ブログ記事などの画面に表示されるサイズは、「ピクセル」という単位を使います。ピクセルは、ディスプレイとかの出力装置でカラー画像を表す最小単位です。が、よくわかんないなとか思っちゃいますよね。そうだなぁ、人間でいうと見た目ですかね。
見た目と体重って、関連があまりないでしょう。小さく見える人でも案外体重があったり、背の高い人でも体重はあまりなかったり、筋肉の付き具合などなどで重さは違いますよね。そんな感じです。
ワードプレスで写真の表示サイズを指定する
さて、実際に記事に写真を挿入したときに、ワードプレスではどんな感じになるのか説明しますね。
まず、ワードプレスでは「サムネイル」や「中サイズ」「大サイズ」ごとに、生成される実際の表示サイズが設定されています。
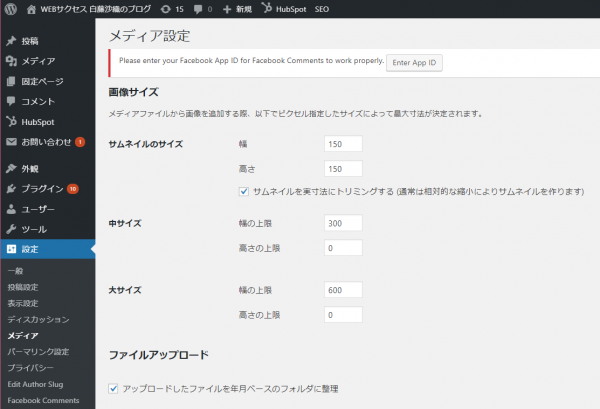
画面左メニューの【設定】→【メディア設定】を選択すると確認できます。

上の画像は、私のブログの設定です。
- サムネイル : 幅150×高さ150ピクセル
- 中サイズ : 幅の上限 300ピクセル 高さの上限0(制限しないという意味)
- 大サイズ : 幅の上限 600ピクセル 高さの上限0(制限しないという意味)
このようにしています。高さの上限を指定していないのは、写真のサイズはまちまちだけれど、私はブログ記事内で横幅を統一したいんです。それに合わせて高さはなりゆきで縮小するようにしています。
みなさんは、、、そうですね。好みにもよりますが、大サイズは600ピクセルから700ピクセルの間がよいのではないかぁと思います。
そして、画像を挿入するときは「大サイズ」に合わせています。
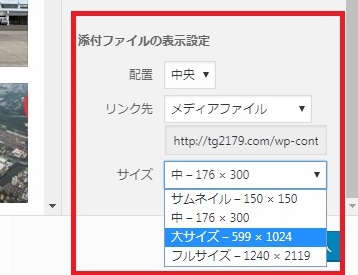
私の【メディアを追加】ダイアログ
サイズの指定は、画面右の下の方にあります。
私の場合、できるだけ写真のファイルサイズも小さくすることを考えています。サーバーの容量もありますので、ファイルサイズが大きい写真データを何枚もアップロードしないようにしているのです。ですので、アップロードした写真データそのものも、ブログで使う前に横幅600ピクセルに縮小してしまいます。ですので、【フルサイズ】も横幅600ピクセルになっています。
ひとつの例だけでは、ピンとこないかもしれませんね。
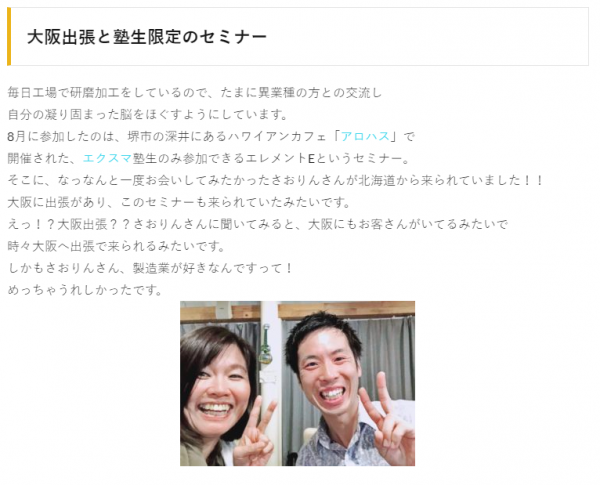
で、8月にお仕事させていただいた、高山技研合同会社の高山さんのブログもお借りしますね。
高山さんが、お仕事の経緯をブログにまとめてくれたんです。
↓これです。
http://tg2179.com/homepages
ブログ記事を見て、写真の大きさがちょっと気になりました。

私の写真はどうでもいいのですが、加工事例などは大きくきれいに見せた方がよいかなって思ったんです。
スマホの場合はそれほど気になりません。でも、高山さんのお仕事はパソコンで見る読者も多いかなと思ったんです。BtoBのお取引きの場合は、パソコンをお使いの方の割合が高めです。(スマホとパソコンの割合は、ウェブ解析をするとわかります)。
納品の時にお伝えしていますが、高山さんのブログでは「中サイズ」が選択されていたので、写真が小さかったんですね。

このブログのテンプレートの場合は、【リンク先】が指定されていて、ブログ記事で写真をクリックすると大きく表示されるようになっています。だから、もともと初期設定では写真の表示サイズは小さめが選ばれていたのでしょう。
テンプレートの制作者さんがそう設計したのだと思います(推測ですが)
私のブログでリンクを設定していないのは、ブログの場合は写真を大きめに設定して、読者さんが写真を大きくしなくてもわかる方がシンプルだなって思うからです。
どのサイズは見やすいとか、どれだといいとか、正解・不正解はありません。
私はお使いのみなさんがしっくりくるサイズがいいと思っています。何度か写真サイズを設定してみて、画面がいい感じになっているか確認してみてくださいね。
●まとめ
ワードプレスで写真が小さめだなぁと思ったときは、【設定】→【メディア設定】で写真の表示サイズを確認する。
大サイズは、横幅が600ピクセルから700ピクセルがなんかいい感じかも(PC版のとき)
(※レスポンシブデザインに対応しているテンプレートは、スマホのときにいい感じに縮小してくれると思います)
ブログ記事に写真を挿入するときは、画面右下の【サイズ】で何が選択されているか確認してね。直前に選んでいるものが有効になっています。
私も高山さんの紹介記事を書いています。こちらからどうぞ↓
ではでは~~
●メルマガ始めました
2019年8月からメルマガを発行しています。
ウェブ解析のこと、Web業界最新事情、セミナーでお話していることなどピックアップして、みなさまのWeb集客にお役に立てる情報を配信します。ぜひぜひ登録してください。
まだ2通(◎_◎;)。がんばれ!私(◎_◎;)
「上級ウェブ解析士さおりん Web集客ズバリ解説します」メルマガ お申込みのアドレスです↓
コメント
この記事の投稿者
![]()
白藤沙織
Web・印刷の株式会社正文舎取締役。 Webプロデューサー 兼 ライター。ときどきセミナー講師。 コーチやカウンセラーの資格を持ち、仕事に活かしています。 ダンス・歌・演劇好き。4コマ漫画のサザエさんをこよなく愛しています。
営業をどのようにしたらよいかわからないときに、Webサイトとブログ、SNSに出会う。以来、情報発信を丁寧にして未来のお客様と出会ったり、お客様のフォローをしています。
仕事もプライベートも「自分の生きたい人生を生きる」ために、「自信や勇気」を届けられたらうれしいです。