これからのウェブサイトやブログは、スマホを意識して作った方がいいと思う
「ソーシャルメディアがあれば、もうウェブサイトはいらない?」
ソーシャルメディアで、
たった4日ですごい売り上げを作っちゃう
短パン社長は除いて、
インターネットで商売したいならば、
ウェブサイトが不要ということはないと思うんです。
とくに「不」の問題解決のお仕事をされている場合は、ウェブサイトを持っているとよいかなと思います。
人に言いにくい問題を抱えると、ソーシャルメディアではなく、自分で情報を検索すると思うからです。
また、facebookやTwitterはタイムラインにどんどん情報が流れてきますから、あとで情報を探すこともしづらいです。
一方、ウェブサイトは固定で情報を表示しておくことができますから、
「これだ!」「勝負!」って情報はウェブサイトに掲載する方がよいと思うんです。
ウェブサイトを運用するならば、Googleも読者として考えることが必要です。
Googleに嫌われると、検索エンジンに表示されなくなり、ウェブサイトは死んだも同然になってしまうから。
紙媒体は人間だけが読者でしたが、ウェブ媒体は人間のほかGoogleも読者になります。
さて、今まではウェブサイトと言えばPC(パソコン)で見るものでしたが、スマホの普及が進んで、ウェブサイトはスマホで見るのに変わりつつあります。
とくに、Googleが「モバイルフレンドリー」という方針を発表して、スマホに対応しているウェブサイトは、スマホ上の検索結果では順位が上がる傾向にあります。
スマホからのアクセスが圧倒的に多い場合は、
ユーザーのことも考えてスマホで
読みやすい対応をした方がよいし、
パソコンからのアクセスがまだ9割という場合は、
スマホ対応を焦らなくてもよいかもしれません。
 スマホからのアクセスが多いのか、
スマホからのアクセスが多いのか、
パソコンからの方が多いのかはどうやって調べるの?
という方もいらっしゃると思うので、今日はその調べ方をまとめますね。
スマホの利用率をチェックしましょう
Web屋の私は、ブログもウェブサイトの1種と考えます。
システムを導入しているとはいえ、HTMLという言語を使って構築している点では同じだからです。
とくに、人気のWordPressで独自ドメインを割り当てて作ったブログはウェブサイトとして考えていた方がよいかなと思います。
Googleにとってはウェブサイトと同じですから、Googleも意識して記事を書くといいことありますよ♡
さて、ウェブサイトやブログを構築したら、「アクセス解析ツール」を導入することをお勧めします。
パソコン、スマホ、タブレット別のアクセス状況を調べることができるほか、
検索されているキーワード、サイトの平均滞在時間、人気ページなどを調べることができるからです。
「さおり~ん、ちょっと私のウェブサイトの状況をみて~」というときも、アクセス解析データを見せていただくと、単に外側から見えるデザインなどの話だけではなく、利用状況から推測するお話しもできます。
あっ、話がずれました。
アクセス解析ツールの種類はいろいろありますが、
Googleのアクセス解析ツールは無料で使えますので、とくに理由がない限りはこちらをお勧めしています。
名前は「Googleアナリティクス」です。
Googleアナリティクスの「タグ」というものをウェブサイトに組み込んだあと、Googleアナリティクスにログインすると、パソコン、スマホ、タブレット別の利用状況を確認できます。
アナリティクスの画面の左側メニューにある【ユーザー】→【モバイル】→【サマリー】と順にクリックしてくださいね。
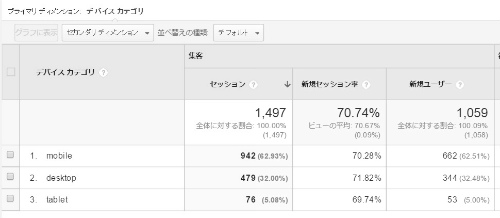
すると、こんな画面が表示されて、各端末別の利用状況がわかります。

スマホの方が多いですね。
このブログの中身です。
1,497件のアクセスのうち942件がスマホからのアクセスで、約6割の方がスマホで読んでくださっているのですね。

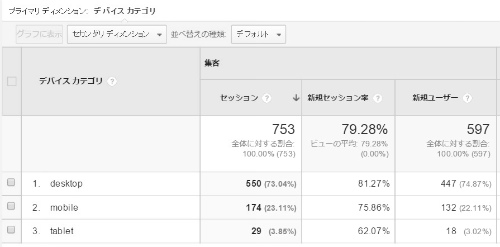
WEBサクセスのサイトは、パソコンユーザーの方が多いですね。
こちらはWEBサクセスのホームページです。
753件のうち550件がパソコンからのアクセスで、約7割の方がパソコンで読んでいらっしゃいます。
単純にこれだけでは判断できないのですが、
ざっくり私のブログはスマホ対応していた方が、読者は読みやすいのではないかなと判断できます。
一般に対象となるお客様が若い学生、女性が多い場合は、ウェブサイトはスマホに対応していた方がよさそうです。
一方、BtoB取り引きで企業のパソコンから多く閲覧されるウェブサイトはあわててスマホ対応をする必要はなさそうかな。
というように、推測していきスマホ対応にするかどうかを決めます。
「じゃあ、どうやってスマホ対応したらよいのさー」
と、その方法を知りたい方もいらっしゃると思いますが、、、
具体的な方法まで書くと、ものすごく長いブログになってしまうので、別の機会にします。
スマホ対応になっているか確認する
一生懸命自分でスマホ用サイトを作って、「スマホに対応した」と言って、「それでよし」とできるとよいのですが、、、
そうもいきません。
Googleの基準に従って作らないと、Googleが認めてくれないんです。
Googleが認めてくれないとスマホの検索画面でも順位は上がりにくくなると思います。
スマホに適切に対応したと認められるかどうかは、下記のウェブサイトで確かめることができます。
●モバイルフレンドリーテスト
https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
表示された画面にURL(ホームページのアドレス)を入力して、【分析】ボタンをクリックします。
分析が終わると、調査結果が表示されます。

私のブログはパソコン、スマホ、タブレットに同時対応しているレスポンシブデザインなので、合格しなかったら問題なのですが、、、(^^ゞ
合格しなかった場合は、表示されるメッセージに従ってウェブサイトを修正する必要があります。
ただし、Googleの言うことをすべて聞くと、
ウェブサイトとしてちょっと不都合なことが発生する場合があるので、ウェブサイトを作る制作者と相談しながら方針を決めてくださいね。
みなさんも、Googleアナリティクスで端末別のアクセス状況を調べて、
モバイルフレンドリーチェックをしてみてくださいね。
もしかしたら、分析しているうちにビジネスのタネがみつかるかもしれません。
コメント
この記事の投稿者
![]()
白藤沙織
Web・印刷の株式会社正文舎取締役。 Webプロデューサー 兼 ライター。ときどきセミナー講師。 コーチやカウンセラーの資格を持ち、仕事に活かしています。 ダンス・歌・演劇好き。4コマ漫画のサザエさんをこよなく愛しています。
営業をどのようにしたらよいかわからないときに、Webサイトとブログ、SNSに出会う。以来、情報発信を丁寧にして未来のお客様と出会ったり、お客様のフォローをしています。
仕事もプライベートも「自分の生きたい人生を生きる」ために、「自信や勇気」を届けられたらうれしいです。